Découverte de Cordova
Dans ce TP vous allez découvrir la ligne de commande Cordova et créer votre premier TP. Comme les autres TP, utiliser l’aide mémoire Cordova pour trouver les bonnes commandes à chaque étape.
Ressources
Installation de Cordova
Pour pouvoir utiliser Cordova, vous allez devoir installer le cordova-cli. La ligne de commande Cordova utilise NodeJS pour fonctionner.
(Normalement NodeJS est déjà installé sur votre poste).
npm install -g cordovaL’installation prend quelques minutes, un certain nombre de dépendances NodeJS sont nécessaires au bon fonctionnement.
⚠️ L’installation de Cordova est à effectuer qu’une seule fois sur l’ordinateur.
Android
Dans le TP, vous allez devoir compiler pour la plateforme Android. Vérifier que celle-ci est bien installée en le lançant une première fois.
- Installer la dernière version du SDK & la version 28.
Création du projet « démo »
La ligne de commande cordova fournit l’ensemble des éléments pour créer un nouveau projet. Le projet que vous allez créer contient une première « page Web » permettant d’avoir un projet Cordova directement fonctionnel.
cordova create demo com.chevrollier.demo Demo⚠️ Plusieurs paramètres sont nécessaires à la commande, attention à bien les choisir du maintenant.
Ajout d’une plateforme
Votre projet est maintenant prêt vous allez pouvoir ajout une plateforme. Pour rappel Cordova est un framework de développement capable de gérer plusieurs plateformes :
- android
- ios
- browser
- …
Pour commencer nous allons ajouter la plateforme « générique » à savoir browser, celle-ci nous permettra de tester simplement notre configuration.
cordova platform add browser
Using cordova-fetch for cordova-browser@~4.1.0
Adding browser project...
Creating Browser project. Path: platforms/browser
Discovered plugin "cordova-plugin-whitelist" in config.xml. Adding it to the project
Installing "cordova-plugin-whitelist" for browser
Adding cordova-plugin-whitelist to package.json
Saved plugin info for "cordova-plugin-whitelist" to config.xml
--save flag or autosave detected
Saving browser@~4.1.0 into config.xml file ...La plateforme étant maintenant ajouté nous pouvons « démarrer » Cordova en utilisant la commande :
cordova run browser
Et voilà, le code de démo tourne dans votre navigateur, génial non ? Bon je vois bien que vous êtes déçu…
Ajouter une seconde plateforme
Bon l’intérêt de Cordova c’est vraiment le mobile, l’utilisation de la plateforme « browser » va nous permettre de valider notre développement sans avoir à brancher son mobile pour valider le fonctionnement.
Pour ajouter la plateforme Android la commande est la suivante :
cordova platform add androidUne fois ajouter nous allons pouvoir « lancer » / « compiler » des applications pour Android.
⚠️ Attention, à cette étape nous avons besoin d’un poste correctement équipé pour compiler de l’Android
Lancer l’application
Pour lancer l’application, vous avez deux solutions :
- Votre téléphone.
- Un émulateur (celui du SDK, Bluestack, Genymotion).
Installation de Genymotion
Sous Windows vous avez la possibilité d’installer l’émulateur Genymotion, pour installer celui-ci rendez-vous sur le site officiel.
Sur l’émulateur le débogage est déjà activé.
Lancer l’application sur votre téléphone
Maintenant que nous avons notre plateforme de prête, lançons l’application sur un téléphone Android (oui, pour iOs il faut un Mac).
1. Activer le mode développeur
Sur votre téléphone, vous devez activer le mode développeur pour lancer une application depuis un ordinateur. Pour l’activer, rendez-vous dans les Paramètres généraux de l’onglet Système, pour ensuite ouvrir le volet À propos de l’appareil. Une fois que cela est fait, il vous suffit de tapoter par quatre fois le Numéro de Build pour débloquer les Options pour les développeurs.
Le mode développeur débloque les options « avancé » de votre téléphone Android. Vous allez pouvoir activer le lancement à distance d’application (avec adb).
Dans le nouveau Menu activer :
- Le mode débogage USB pour copier des données entre le terminal et l’ordinateur, installer des applications sur votre appareil.
2. Installer le driver adb pour l’ordinateur
Votre téléphone est un périphérique usb comment un autre, pour dialoguer avec votre ordinateur a besoin d’un driver. De base votre téléphone est une sorte de « clef usb ». Une fois le debug actif il va devenir un « Android Debug Bridge Device ». Ce mode-là n’est par défaut pas connu par Windows (quelques soit la version), vous devez donc installer un driver. Nous allons utiliser « Universal Adb Drivers » fourni par Clockworkmod :
- Brancher votre téléphone au PC.
- Télécharger
3. Lancer l’application sur votre mobile
Maintenant que votre mobile est reconnu (il faut peut-être débrancher et rebrancher votre mobile pour que ça fonctionne à 100%), nous allons lancer l’application sur votre mobile, pour ça c’est très simple il suffit de faire sur votre ordinateur :
cordova run android4. Voir / Débugger le code de l’application sur votre mobile
Maintenant que l’application fonctionne sur votre mobile, vous pouvez le débugger en temps réel. Les modifications ne sont bien sûr par permanente par contre elle vous permette de tester des modifications sans pour autant avoir a recompiler votre application. Pour ça rien de plus simple il suffit d’utiliser Google Chrome, dans les options « avancés » de Chrome nous avons le remote debbugging et c’est cette option qui nous intéresse :
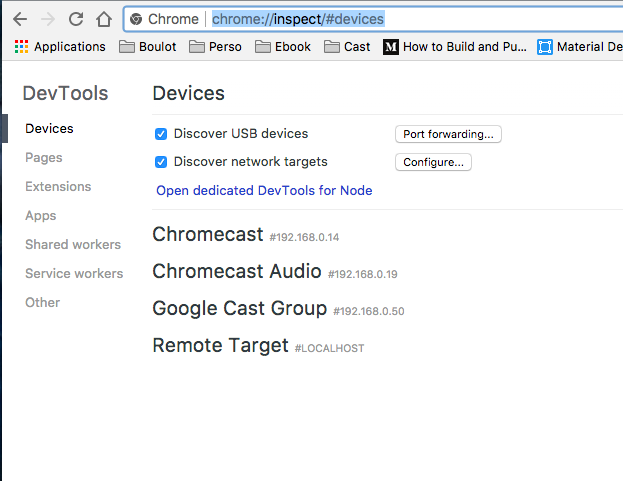
- Ouvrez un nouvel onglet Chrome chrome://inspect/#devices

- Patientez quelques secondes votre mobile doit apparaitre dans la liste.
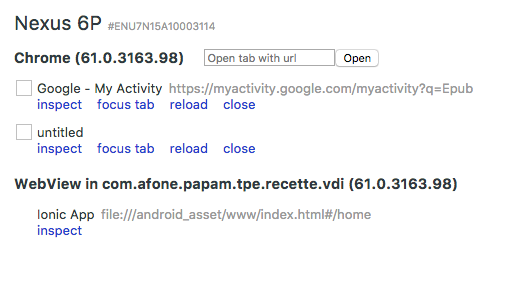
 Votre application (ainsi que vos Tabs Chrome) doit apparaitre dans la liste
Votre application (ainsi que vos Tabs Chrome) doit apparaitre dans la liste
- Sélectionnez le « Inspect » qui correspond à votre application.

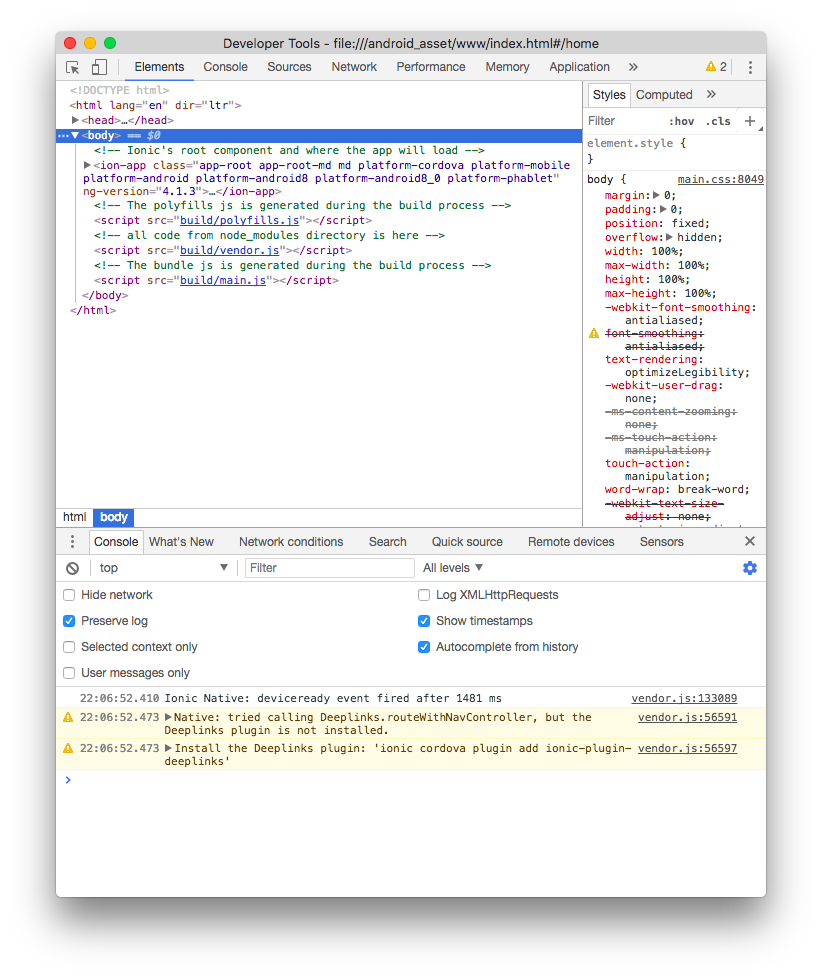
Tenter des choses dans la « Console » qui vient de s’ouvrir.
Ajouter un premier plug-in
Cordova fonctionne avec des plug-ins, à chaque fois que vous voulez utiliser une fonctionnalité « native » de votre mobile vous devez installer un plug-in. Les plug-ins sont une combinaison de :
- Le code natif (Android, iOs, …)
- Un bridge (interface de communication) JavaScript.
Les plug-ins sont disponibles en ligne sur le site :
Comme toujours, il est possible de trouver des plug-ins (non officel) sur Gitub par exemple, cependant il faut faire attention à leur contenu (il vaux mieux être prudent…).
1. Ajouter un plug-in
Pour ajouter un plugin il suffit de faire :
cordova plugin add <monPlugin>Pour l’exemple nous allons ajouter le plug-in cordova-plugin-camera
cordova plugin add cordova-plugin-cameraQuelques secondes plus tard, votre application est capable d’utiliser la Caméra de votre téléphone 🎉🎉
2. Utiliser le plug-in
Pour le test nous allons utiliser la console pour tester le plug-in :
- Lancer/Compiler l’application à nouveau sur votre mobile :
cordova run android- Lancer le Remote Debug sur Chrome.
- Dans la console qui vient de s’ouvrir, faites :
function cameraSuccess(i) {
console.log(i);
}
function cameraError(e) {
console.log(e);
}
navigator.camera.getPicture(cameraSuccess, cameraError, {});Le {} est la liste des options, tester quelques options disponible ici
3. Modifier le code de démo
Modifier le code de démonstration pour utiliser le plug-in de manière permanente.
- Ajouter un bouton.
- Ajouter une fonction javascript pour déclencher la caméra
- Ajouter un évènement
onClicksur le bouton que vous avez créé
Ajouter un second plug-in
Pour le second plug-in, nous allons ajouter un plug-in qui n’a pas comme vocation directe d’exposer un bridge en JavaScript. Nous allons ajouter un plug-in qui intègre encore un peu plus une application hybride dans le système Android cordova-plugin-headercolor
Le plug-in permet de :
- HeaderColor is a cordova plugin to change color of header in multitask view. Android devices.
Les sources du plug-in sont disponibles ici
1. Ajouter le plug-in
cordova plugin add cordova-plugin-headercolor2. Ajouter la configuration du plug-in
Ajouter dans le fichier config.xml l’élément suivant :
<preference name="HeaderColor" value="#2959cb" />3. Lancer l’application pour voir le changement
cordova run android